DIY Alternative zu #appmakr – gratis
Pervertierung der iPhone App
Seit einigen Tagen geistert das Angebot von appmakr durch die verschiedenen Newskanäle. Der beta-Dienst bietet das Erstellen einer iPhone App und das Einstellen dieser App in Apple’s Appstore gegen $200 an. Bei genauerem Betrachten wird nur gerade die zu verwurstende Website nach einem RSS Feed abgesucht und dieser dann in einen höchst simplen App Mantel gesteckt.
Der einzige Zusatznutzen in der Geschichte könnte allenfalls die ebenfalls angebotene Integration von AdMob, also Werbeeinblendern in der Applikation sein. Allerdings darf man sich fragen, wieviele Einnahmen auf diesem Weg generiert werden können. Eine Website die genügend Besucher hat, damit über diese Werbeform überhaupt etwas zusammenkommt, wird sich wohl kaum mit einer solch rudimentären iPhone App zufrieden geben und das lieber selber machen oder in Auftrag geben.
Selbermachen
Überhaupt nehmen diese Art von Apps langsam Überhand im Appstore. Ich bin doch nicht bereit meine iPhone Screens mit Apps für jede hinterletzte Website zu füllen. Dafür wäre eigentlich vorgesehen die Websites iPhone freundlich zu gestalten, sprich für Besucher mit dem iPhone ein spezifisches Template zur Verfügung zu stellen.
Erst wenn Caching von Artikeln, lokale Suchen oder weitergehende Personalisierung der User Experience ein Thema ist, rechtfertigt sich die Implementierunge einer iPhone App. Und das kann mit appmakr nicht erreicht werden.
Das gleiche inhaltliche Resultat lässt sich also genauso gut im Mobile Safari erreichen und kann, wenn’s denn sein muss immer noch als Lesezeichen im Home Screen abgelegt werden.
Das Erstellen eines iPhone optimierten RSS Readers für eine Website kann in wenigen Schritten mit Hilfe von Dashcode erstellt werden:
- Apple’s SDK herunterladen und installieren [gratis] – Dashcode ist Teil des SDK
- Dashcode starten und ein neues Projekt erstellen
- Als template Safari > RSS wählen

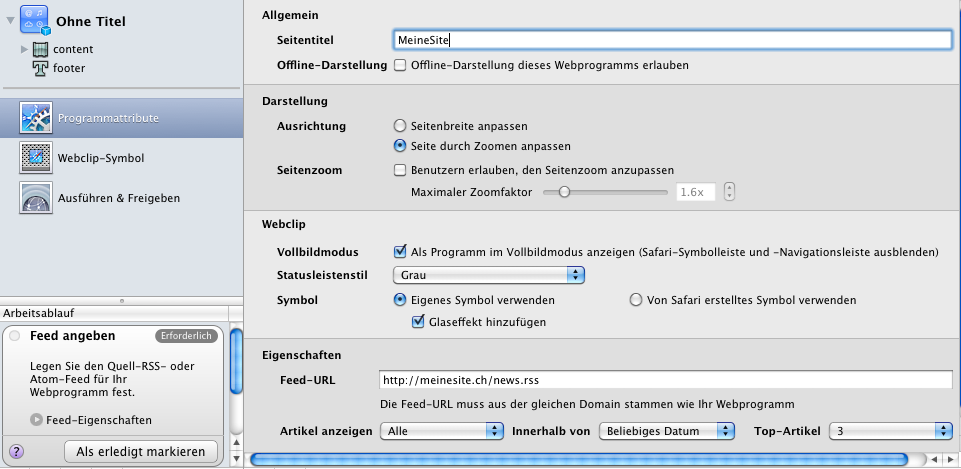
- Im folgenden Fenster unten links ‚Feed-Eigenschaften‘ klicken und man erhält eine Maske in der alle relevanten Daten erfasst werden können

- Mit etwas CSS Know How kann man dann gleich in Dashcode das ganze noch nach seinen Wünschen gestalten, mit den eigenen Farben und Schriftarten und so weiter
- Der Stand kann jeweils mit ‚Debug > Ausführen‘ im iPhone Simulator getestet werden, bis das Resultat befriedigt.
- Zum Schluss das Resultat mit ‚Ablage > Bereitstellen‘ exportieren. Die generierten Files werden im lokalen Webverzeichnis des Benutzers (~/Sites/) in einem entsprechend benannten Verzeichnis abgelegt.
- Die generierten Files auf den Webserver laden – fertig.
Related articles by Zemanta
- AppMakr Transforms App Store Landscape, Enables Anyone To Make Their Own iPhone App (mobilecrunch.com)
